コンテンツパーツ紹介
タイトル系

タイトルパーツ
タイトル(見出し)を単体で配置できるパーツです。

タイトル+テキストパーツ
タイトルとテキストが組み合わさったパーツです。

タイトル+テキスト+画像パーツ
タイトルとテキストに画像が組み合わさったパーツです。

タイトルセットパーツ
タイトル系のパーツが横並びに複数配置できるパーツです。
画像系

画像パーツ
画像を単体で配置できるパーツです。

画像+テキストパーツ
画像とテキストが組み合わさったパーツです。

画像セットパーツ
画像系のパーツが横並びに複数配置できるパーツです。

スライダーパーツ
複数の画像が左右に流れるように切り替わるパーツです。
テキスト系

テキストパーツ
テキストを単体で配置できるパーツです。

テキストセットパーツ
テキスト系のパーツが横並びに複数配置できるパーツです。

スタイルテキストパーツ
チェックマーク付きのテキストやQ&A形式などの装飾されたテキストパーツです。
表組系

表組パーツ
表組を単体で配置できるパーツです。見出し位置や列数、行数は自由に設定できます。

表組+テキストパーツ
表組とテキストが組み合わさったパーツです。

表組+画像パーツ
表組と画像が組み合わさったパーツです。

表組セットパーツ
表組と画像が組み合わさったパーツです。
その他

ボタンパーツ
リンクなどのボタンを配置できるコンテンツパーツです。

お問い合わせパーツ
電話番号やFAX番号、営業時間を配置できるコンテンツパーツです。

求人パーツ
見出し・テキストを編集すれば簡単に求人ページを作成できるコンテンツパーツです。

アクセスマップパーツ
Googleマップを連携させて、設定した位置を表示できるコンテンツパーツです。

SNSリンクパーツ
TwitterやFacebook、LINEへのリンクを作成できるコンテンツパーツです。

目次パーツ
ページ概要を把握するための目次を作成できるコンテンツパーツです。
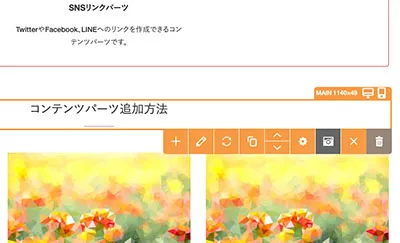
コンテンツパーツ追加方法

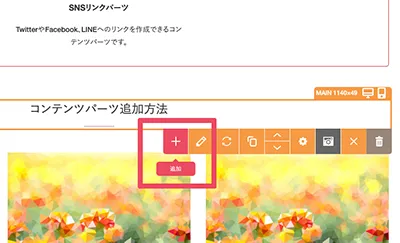
1.ページ内の、コンテンツパーツを追加したいところにマウスを合わせ、枠線の中でマウスの左ボタンを長押しします。

2.表示されたメニューから追加[+]を選択します。

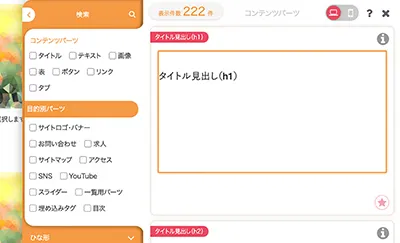
3.コンテンツパーツ一覧から、追加したいコンテンツパーツを選択します。

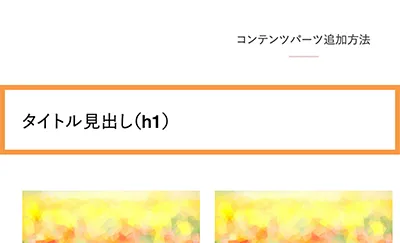
4.パーツが追加されます。

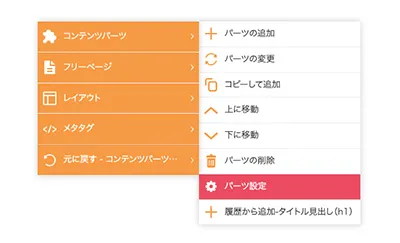
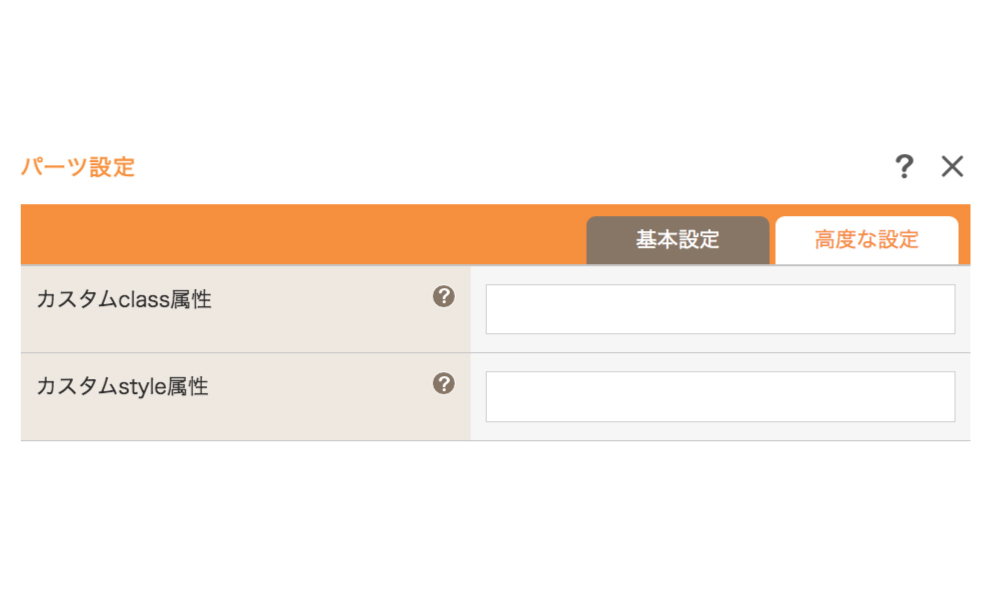
5.[パーツ設定]で、余白や背景をカスタマイズします。

6.HTML・CSSの知識をお持ちの方は[高度な設定]からclassやstyleを設定できます。
フルエディタ編集機能
WEBの知識をお持ちの方は、[フルエディタ編集機能]を使えば更に細かな設定が可能です。
この機能を使えば、ソースを直接編集できるので、WEBサイトを自由にカスタマイズできます。

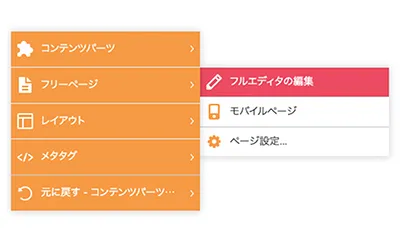
1.メインコンテンツ上で右クリックします。[フリーページ]→[フルエディタの編集]

2.画面が[フルエディタ編集画面]に切り替わります。

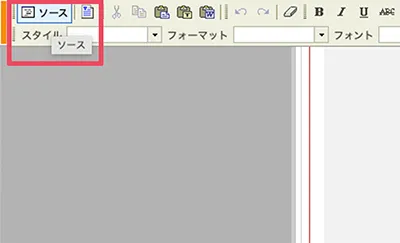
3.画面左上[ソース]を選択し、直接ソースを編集します。

4.編集後、[保存]をクリック。[キャンセル]を押すと編集前の状態に戻ります。